- Conceito
A cor é uma perceção visual que um feixe de luz (conjunto de fotões) provoca em células especializadas da retina, que posteriormente transmitem, através do nervo ótico, essa informação pré-processada ao cérebro.
Está presente em tudo o que observamos e desempenha um papel essencial na perceção que temos dos objetos. Assim, em ambientes virtuais ou imagens digitais, o realismo e a naturalidade dos resultados serão melhorados se houver uma grande fidelidade da reprodução da cor, dado que esta confere realismo às imagens e às cenas visualizadas.
- Interpretação das cores pelo cérebro humano
A cor de um objecto provém da luz que este emite, difunde ou reflete, e que atinge nossos olhos. Logo, se estivermos na ausência de luz estaremos consequentemente na ausência de cor.
A luz é formada por uma enorme variedade de ondas eletromagnéticas que possuem comprimentos de onda distintos, associados a diferentes cores. Isto acontece se o comprimento da respetiva onda eletromagnética estiver entre 380 e 780 nm, integrando-se no espectro de luz visível, ou seja, no conjunto de radiações que o ser humano tem capacidade para detetar e interpretar. Portanto, um objeto que reflete apenas
radiação fora do espectro luminoso, por exemplo, ondas ultravioleta, irá
possuir uma cor negra, indicando a ausência de luz vísivel.Uma bola verde, por exemplo, é um objecto que absorve toda a radição do espectro visível exceto a radiação verde, que corresponde à zona de comprimento de onda de 546 nm. Como reflete a radiação que corresponde À cor verde, vê-lo-emos com essa mesma cor.
 |
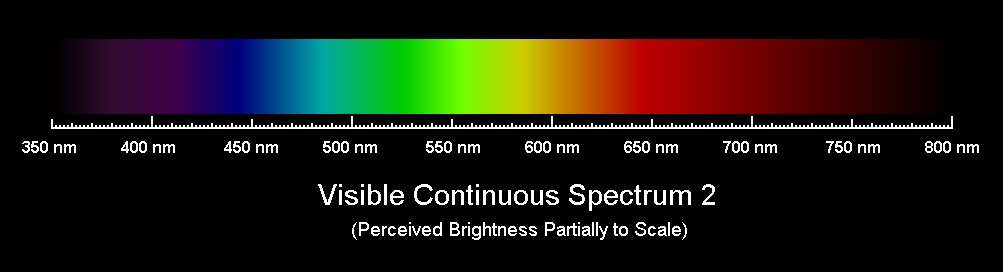
| O intervalo do espectro luminoso, vísivel ao olho humano |
A cor do objeto está também associada a fatores como as características do sistema ocular humano, que varia de indivíduo para indivíduo, (ou de câmaras digitais), a fonte de iluminação e o modo como a superfície onde incide a luza a reflete.
É ainda de sublinhar que a interpretação das cores é feita pelo cérebro, após a captação da luz,que ocorre nos olhos, sensores da visão - atravessa a íris e projeta-se na retina.
 |
| Anatomia do olho humano |
- Visão escotópica
É usada para permitir visão em ambientes de baixa luminosidade. Funcionam em ambientes escuros devido à presença de um pigmento, rodopsina, que é sensível a luz de baixa intensidade, luzes azuis. É através da utilização de bastonetes especializados que este tipo de visão se torna possível. Estes bastonetes captam somente a diferenças de luminosidade e o brilho ,mas não são sensíveis a diferentes comprimentos de onda do espectro luminoso, daí estarem associados ao conceito de luminância.
- Visão fotópica
É responsável pela captação de cor. Este tipo de visão é obtido a através de 3 tipos de cones presentes no nosso olho, que são sensíveis ao comprimentos de onda da luz. São do tipo vermelho (64%), azul (2%) e verde(32%) (seguindo o formato RGB) e estão associados ao conceito de crominância. É utilizada durante o dia, ou seja, quando os níveis de luminosidade se encontram dentro da normalidade.
 |
| Diferentes tipos de cones |
 |
| Bastonete (à esquerda) e cone (à direita) |
- Importância dos modelos de cor
Um modelo de cor tem como função representar a cor num sistema gráfico de uma forma que seja compatível com a natureza do olho humano, da luz e da cor. Para tal, os modelos utilizam um sistema de coordenadas,que permite "standartizar" a cor, onde cada ponto simboliza uma cor específica.
Temos então dois tipos de modelos de cor: o modelo subtrativo e o modelo aditivo.
- Modelo subtrativo
No modelo subtrativo é assim denominado dado que a mistura de cores origina uma cor mais escura, pois absorvem-se mais comprimentos de onda, subtraindo-os à luz. A ausência de cor corresponde ao branco e significa que nenhum comprimento de onda é absorvido, mas sim todos refletidos. por oposição, o preto corresponder à mistura de todas as cores, uma vez que todos os comprimentos de onda são absorvidos. Este modelo explica a mistura de tintas para formar pigmentos que absorvem certas ondas mas refletem outras, correspondendo, mediante a luz reletida, a uma determinada cor. É utilizado em impressoras e plotters.
 |
| Representação do modelo subtrativo |
- Modelo aditivo
O modelo aditivo funciona como um oposto ao modelo subtrativo, ou seja, a mistura de cores leva à formação de uma cor mais clara, dado que se adiciona mais comprimentos de onda refletidos. Assim, a ausência de luz ou cor corresponde à cor negra, enquanto que a mistura de todos os comprimentos de onda ou a adição das cores vermelha (Red), verde (Green) e azul (Blue) - cores primárias, originam a cor branca. Este modelo explica a mistura de cores emitidas por fontes luminosas. É usado em monitores e televisões e quaisquer imagens projetadas num ecrã.
 |
| Representação do modelo aditivo |
- "Bibliografia":
http://www.slideshare.net/AnaJoanaAIB/modelos-de-cor
http://en.wikipedia.org/wiki/Eye
http://pt.wikipedia.org/wiki/Cor


.jpg&sa=X&ei=l-SkUPaXO5K0hAf7t4DgBQ&ved=0CAoQ8wc&usg=AFQjCNEUvdSwJ5EqI8xXS1ztQPLWhGQPiw)



