O modelo RGB - Red, Green, Blue, do inglês Vermelho, Verda, Azul, é um modelo de cor aditivo que se baseia na uitlização destas três cores como cores primárias, que não resultam de nenhuma mistura de cores, e cuja combinação permite obter qualquer outra cor.
Toda a cor produzida pode ser representada por um valor decimal (0 a 1), inteiro (0 a 255), hexadecimal (00 a FF) ou em percentagem (0% a 100%).
 |
| Representação do modelo RGB em valores decimais num referencial cartesiano espacial |
|
|
Neste modelo, a cor branca corresponde à presença das três cores primárias simultaneamente e em igual valor, enquanto que o preto corresponde à ausência de cor.
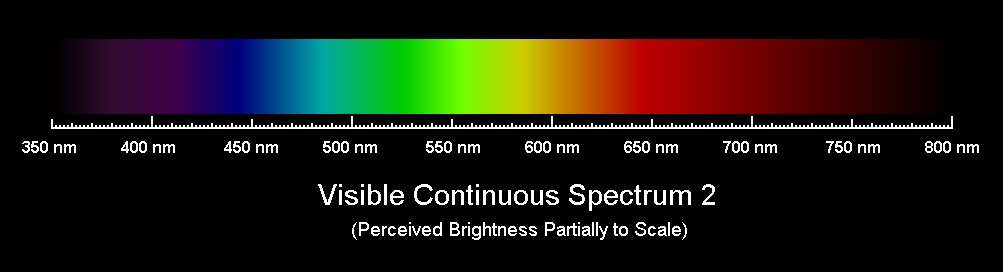
As aplicações do modelo RGB relacionam-se com a emissão de luz por equipamentos tecnológicos, tais como monitores de computador e ecrãs televisivos, que podem utilizar plasma ou cristal líquido, sendo também utilizados em filmes fotográficos e cinematográfico e registos em vídeo (ex: gravação de gráficos num CD). É ainda utilizado em máquinas fotográficas digitais e scanners. As cores emitidas pelo monitor ou ecrã têm por base a interpretação humana dos comprimentos de onda das cores vermelha, verde e azul. Assim, estas são emitidas de tal modo que podem originar milhões de cores.
 |
| Representação do campo elétrico nos tubos de raios catódicos com cristal
líquido.[Imagem: Univ.Cambridge] |
 |
| Monitor Apple de cristal líquido |
A imagem digital,como já tínhamos referido anteriormente, é uma representação discreta, ou seja, constituída por valores descontínuos, denominados píxeis (píxel - picture element). O píxel, que possui uma forma quadrangular, é a unidade elementar de brilho e também da cor na imagem digital. A resolução de uma imagem consiste na quantidade de informação que a imagem contém por unidade de comprimento. ou seja, o número de píxeis por polegada, ppp, (em inglês, pixels per inch, ppi).
Esta pode ainda ser definida, de forma menos correta, pelo seu tamanho, número de píxeis por linha e por coluna. A resolução permite determinar não só o de detalhe da imagem digital mas também os requisitos de armazenamento da mesma, sendo que quanto maior a resolução de uma imagem maior será o tamanho do ficheiro de armazenamento.
Cada píxel será codificado de acordo com a cor e o brilho que representa, por outras palavras, ocupa em memória um número de bits que varia de acordo com o número de cores, tons de cinza e brilho de uma dada imagem.
Dá-nos indicação à cerca do número de bits utilizados para representar a cor de um píxel. Este valor é também denominado profundidade do píxel e define-se pela unidade de medida por bits por píxel (bpp). A profundidade de cor de uma imagem varia de acordo com o número de cores presentes nesta.
Este modelo foi desenvolvido a partir do modelo CMY, tendo-lhe sido acrescentada a cor preta (black). O modelo CMY é um modelo subtrativo, sendo as suas cores primárias o ciano (cyan), magenta (magenta) e amarela (yellow). Qualquer outra cor pode ser obtida combinando estas três cores. A cor preta foi adicionada ao modelo uma vez que é significativamente mais fácil obtê-la diretamente do que misturando as cores primárias.
Este modelo denomina-se subtrativo uma vez que se baseia na forma como as cores são naturalmente criadas, isto é, quando a luz incide num objeto, parte do espectro de luz é absorvido e parte é refletido, as cores são criadas pela redução de outras cores devido à absorção de comprimentos de onda.
Uma particularidadde interessante é que as cores primárias do modelo CMY correspondem às cores secundárias do modelo RGB e vice-versa.
O modelo CMYK é utilizado maioritariamente na impressão em papel, usando as cores primárias do modelo CMY juntamente com a tinta preta de modo a realçar os tons de preto e de cinza. Possui ainda aplicações relacionadas com fotocopiadoras, pintura, desenho e fotografia.
O modelo HSV (Hue, Saturation, Value) utiliza um método bastante intuitivo de obter as mais variadas cores, usando as componentes de Tonalidade (Hue), Saturação (Saturation) e Valor (Value).
É exprimido por um valor angular (ou seja, de 0 a 360 graus), e representa a cor no seu estado puro, com saturação e luminosiadade máximas.
A saturação corresponde a intensidade da tonalidade, ou seja, a quantidade de cinzas presentes numa determinada cor.
É exprimida em percentagem (de 0% a 100%), onde uma saturação de 100% corresponde a uma cor forte (pura, ou seja, ausência de cinzas) e uma saturação de 0% ao completo cinza, havendo portanto uma ausência de cor.
Exprimido também em valor percentual, o valor corresponde à luminosidade (luz refletida) ou ao brilho (luz emitida) de uma cor, logo indica se uma cor é mais ou menos escura.
Quanto mais o Valor se aproximar de 0%, mais escura será a cor (até atingir os 0% que é um negro puro) e quanto mais próximo dos 100% mais pura será a cor.
 |
| Os sliders do modelo HSV no Photoshop |
No modelo HSV é facilmente se percebe que a tonalidade e a saturção são elementos que se relacionam com a crominância, enquanto o valor descreve a luminância.
O modelo HSV é muito utilizado no mundo artístico devido à facilidade e intuitividade com que é possível obter as mais varioadas cores,a partir da tonalidade e sombreamento, o que não acontece nos modelos RGB ou CMYK, uma vez que as cores são obtidas a partir da mistura de cores primárias.
O modelo YUV é um modelo baseado na luminância, guardando informações desta separadas das de crominância. Podemos definir o modelo segundo a sua componente luminância (Y) e a sua componente crominância (U = Blue - Y; V = Red - Y).
Este modelo foi criado durante o desenvolvimento da transmissão de sinais de cor de televisão, e transmite as componentes de cor de forma mais rápida do que outros modelos de cor. Também consegue transmitir o preto e o branco usando somente valores de luminância, assim o espaço ocupado é substancialmente reduzido.
 |
Gráfico mostrando a alteração de cor num modelo YUV segundo V e U
|
|
Por este motivo, o modelo YUV é bastante utilizado em televisões e sinais de vídeo, podendo assim enviar sinais de imagens a preto e branco e sinais de cor separadamente.
 |
Cabos YUV usados em televisão
|
- "Bibliografia"
http://pt.kioskea.net/contents/video/yuv-ycrcb.php3
http://en.wikipedia.org/wiki/YUV
http://pt.wikipedia.org/wiki/HSV




























.jpg&sa=X&ei=l-SkUPaXO5K0hAf7t4DgBQ&ved=0CAoQ8wc&usg=AFQjCNEUvdSwJ5EqI8xXS1ztQPLWhGQPiw)